Google SEO 최적화에 H1 태그는 반드시 하나만 있어야 하는가?
- IT 꿀팁
- 2023. 1. 1.
블로그 구글 SEO 최적화에 관련해서 여러 포스팅들이 다루는 주제가 H1 태그의 개수와 그 구성이다. H1, H2, H3 등의 html 태그는 글의 구조를 나타내기 위한 heading 태그인데, H1 태그는 반드시 하나만 있어야 한다는 것은 마치 교과서에 대단원은 1개만 있어야 한다고 하는 것과 같이 느껴졌다. 그래서 알아보았다. H1 태그는 반드시 하나만 있어야 SEO 에 도움이 되는지 구글의 공식 답변은 어떨지 알아보았다.
H1 태그는 하나이어야만 합니다!?
H1 태그는 하나이어야만 한다고 소개하는 많은 블로그 글들

h1 태그의 개수에 대해서 소개하는 블로그 글들, 유튜브를 참고하면 h1 태그는 반드시 하나이어야 한다고 설명하고 있다. 봇에게 혼동을 준다던가, 알고리즘에 혼동을 준다던가 하는 원인을 이유로 설명한다. 하지만 서문에서 밝혔듯, h1 태그는 웹 페이지마다 정말 하나이어야만 SEO 에 도움이 될까?
구글 서포트 커뮤니티의 답변
https://support.google.com/webmasters/thread/15267057/having-multiple-h1-tags-hurt-seo?hl=en
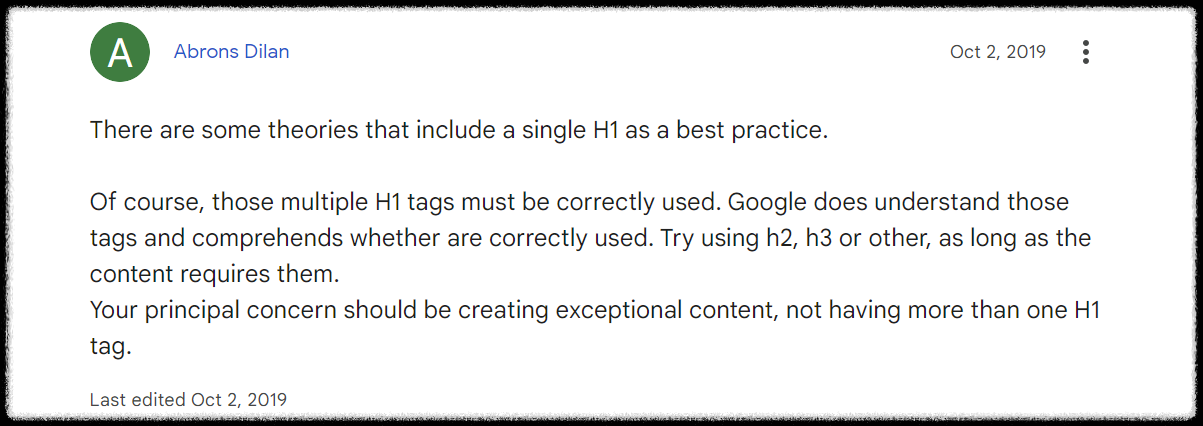
Having multiple H1 tags hurt SEO? - Google Search Central Community
support.google.com
구글 지원 사이트에서 커뮤니티에 사람들이 주고 받은 내용을 보면 'h1 태그는 하나만 사용하는 것이 베스트프랙티스'라고 답변되어 있는 글이 있다. 동시에, 여러개의 h1 태그가 사용되더라도 '명확히' 사용된다면, 구글은 이를 명확히 사용하였는지 이해한다고 설명한다.

구글 엔지니어의 공식 답변
위 링크에는 h1 태그의 개수에 대해 공식적으로 구글에서 답변한 영상의 링크가 포함되어있다.
https://www.youtube.com/watch?v=zyqJJXWk0gk
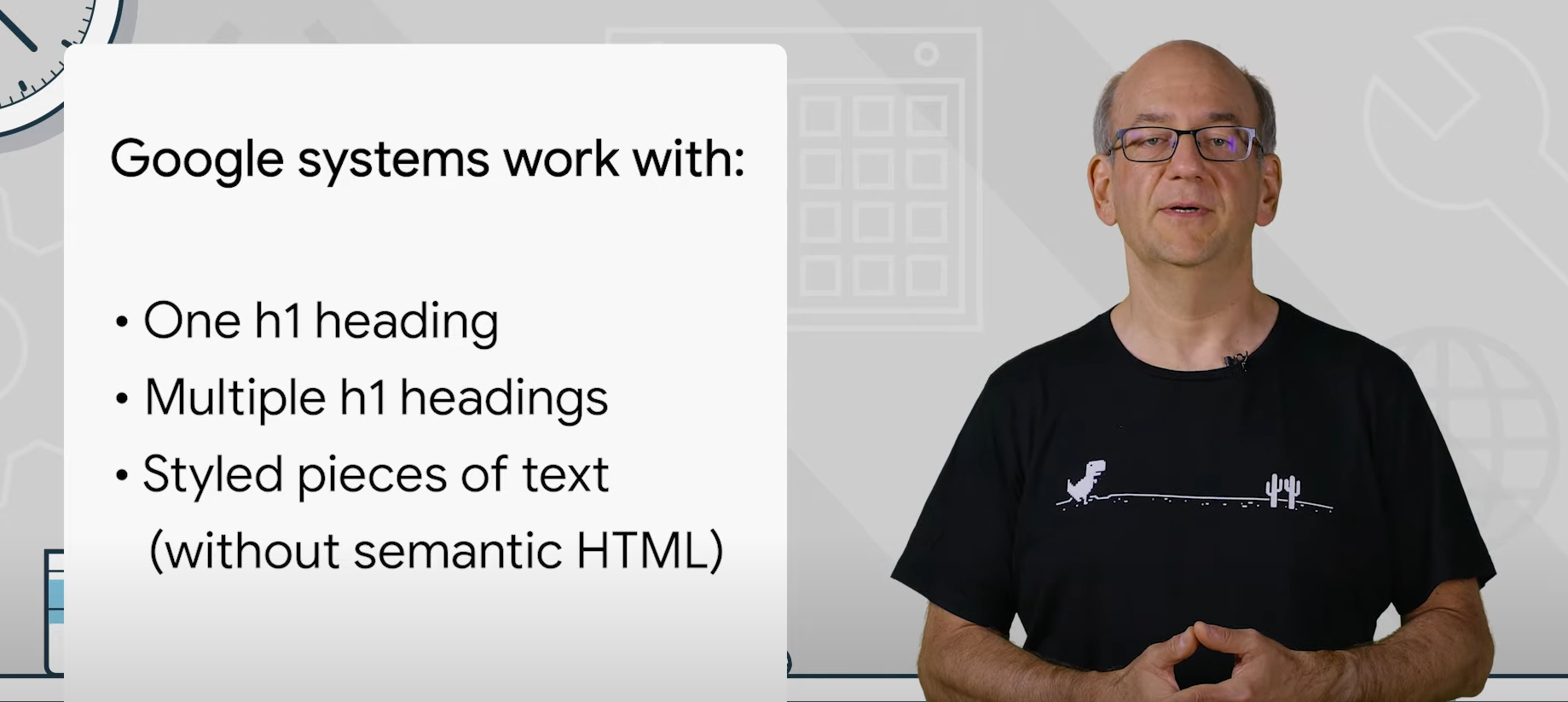
영상 30초 부근에, 다음과 같이 설명하고 있다. "Our system don't have a problem when it comes to multiple h1 headings(tags) on a page.". 번역하면 다음과 같다. "우리의 시스템은 한 페이지에 여러 h1 헤딩(태그)이 있는 것에 관하여 문제가 없다." 뒤이어, 이는 웹에서 매우 일반적이며, heading 태그를 맥락을 이해하는 데 활용한다고 설명한다. 더욱 중요한 것은, heading 태그를 '구조화된 형식으로' 사용하는 것이 사용자가 이해하기 용이한 페이지 구조이며, 이 문제에 관해서는 SEO 가 아닌 사용자의 관점에서 생각해야 한다고 지적한다. 사용자의 접근성을 생각하여 페이지를 구성한다고만 하면 여러 h1 이 사용되는 것은 SEO 에 방해되지 않을것이라면서 말이다.

in turn, our systems aren't too picky, and we'll try to work with the HTML as we find it, be it one h1 heading, multiple h1 headings, or just styled pieces of text without semantic HTML at all.
번역: 차례로, 우리의 시스템은 그리 까다롭지 않으며, 우리는 하나의 h1 제목이든, 여러 개의 h1 제목이든, 의미론적 HTML이 전혀 없는 스타일의 텍스트 조각이든 간에 HTML로 작업하려고 노력할 것이다.
블로그의 제목이 H1 태그인 티스토리
티스토리의 블로그에서 h1 태그는 기본적으로 블로그의 제목에 붙어있는 경우가 많다. 그러나, 이는 의미론적으로 해당 글과 관련된 '가장 큰 제목'이라고 보기는 힘들다고 생각한다. 가령, 블로그의 이름이 '순이네 블로그'이고, 어떤 글의 제목이 '컴퓨터가 고장 수리 후기'라면 아무래도, h1 태그로 잡힐 '순이네 블로그' 와 h2 태그로 잡힐 '컴퓨터 고장 수리 후기' 의 구조는 어색하다.
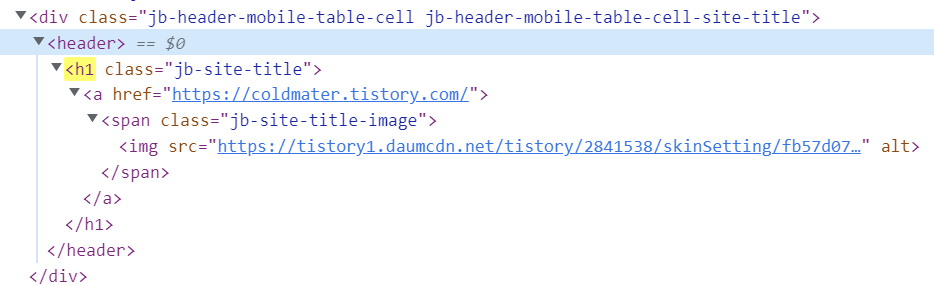
필자는 JB factory 에서 제공한 스킨을 사용하고 있는데, 다음과 같이, h1 이 블로그의 제목 이미지에 적용되어 있는 것을 확인할 수 있다. 참고로 JB factory 167 스킨의 v3.2.2 업데이트에는 "글 제목을 h1 태그로 하고, 블로그 제목의 태그는 div 로 변경한 업데이트"를 확인할 수 있다. https://www.jbfactory.net/15155

이번 계기로 필자는 JB factory 167 스킨 업데이트에 따라 기존의 h1 태그를 div 로 변경하고, 글 제목을 h1 으로 바꿔주었다
'IT 꿀팁' 카테고리의 다른 글
| 이거 모르면 평생 야근! 엑셀 꿀팁 - 빠른 채우기 (0) | 2024.03.10 |
|---|---|
| 티스토리 블로그 정사각 썸네일 디자인, PPT (0) | 2023.01.13 |
| 구글 공식 문서 참고 애드센스 주요 용어 (0) | 2023.01.07 |
| macOS 한글입력상태에서 원화기호 대신 back quote(`) 입력하기 (0) | 2021.11.12 |
| CapsLock 키를 Ctrl 키로 전환하기 본격 장려 포스팅 (8) | 2020.07.18 |
