CORS가 어려운 이유 - 1. CORS 에러 마주하기
- 개념
- 2024. 11. 10.
CORS 에러는 웹 개발에 입문하는 많은 사람들에게 좌절을 안겨주는 유명한 오류입니다. CORS 에러는 웹을 이루는 다양한 요소를 먼저 이해하고 나면, 어렵지 않게 이해할 수 있습니다. 하지만 그 요소가 무척이나 많은데요. 필요한 개념들을 다양한 실습과 함께 모두 뜯어보고 이해해봅시다. [CORS가 어려운 이유]는 시리즈로 구성됩니다. 아래 목차를 확인해주세요.
CORS가 어려운 이유
- CORS 에러 마주하기 (현재 글)

✅ CORS 에러를 한 번도 본 적이 없다면 읽어보세요.
✅ CORS 에러를 별도의 세팅 없이 브라우저만으로 재현해봅니다.
CORS 에러를 처음 들어보셨다면, 일단 CORS 에러를 만나보도록 합니다. google.com 에서 개발자도구를 열어 youtube.com 을 fetch 해봅니다.
CORS 에러 경험해보기
- google.com 에 접속합니다.
- 개발자도구를 엽니다.
- console 탭으로 이동합니다.
- `fetch('https://www.youtube.com')` 을 입력합니다.
- CORS 에러를 확인합니다.
Access to fetch at 'https://www.youtube.com/' from origin 'https://www.google.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
3가지 문장으로 쪼개서 해석해보면 다음과 같습니다.
1.번만 자세히 다뤄봅니다. (2. 와 3. 은 다음 글에서 더 자세히 다룹니다.)
- origin 인 https://www.google.com 에서 https://www.youtube.com 으로의 접근(Access)이 CORS 정책에 의해 제한(block)되었습니다.
- 'Access-Control-Allow-Origin' (응답)헤더가 요청한 자원에 존재하지 않습니다. (아래에서 자세히 다뤄봅니다.)
- 만약 opaque response 가 당신의 요구를 만족시킨다면, 요청모드를 no-cors 로 설정하여 CORS 미적용 상태로 fetch 되게 하세요. (아래에서 자세히 다뤄봅니다.)
뭔가 주소가 다르면 CORS 에러가 발생하는 것 같습니다. 그럼 youtube.com 에 접속한 뒤 동일한 fetch 를 해봅시다.
youtube 로 fetch 성공시키기
- youtube.com 에 접속합니다.
- 개발자도구를 엽니다.
- console 탭으로 이동합니다.
- fetch('https://www.youtube.com') 을 입력합니다.
- CORS 가 발생하지 않음을 확인합니다.
웹브라우저에서 현재 보고 있는 페이지에서 현재 페이지의 출처(origin)와 다른 출처로 fetch 요청을 하면 CORS 에러가 발생합니다. 하지만, 같은 출처 사이의 요청이라면 웹브라우저는 이를 허용합니다.
(다음 글에서 계속됩니다. 글 상단의 목차를 확인해주세요.)
HTTP Header 확인하기
🚩 먼저 읽고 오면 좋은 글:
CORS가 어려운 이유 - 2. HTTP 요청과 응답의 구조
(미작성) Origin
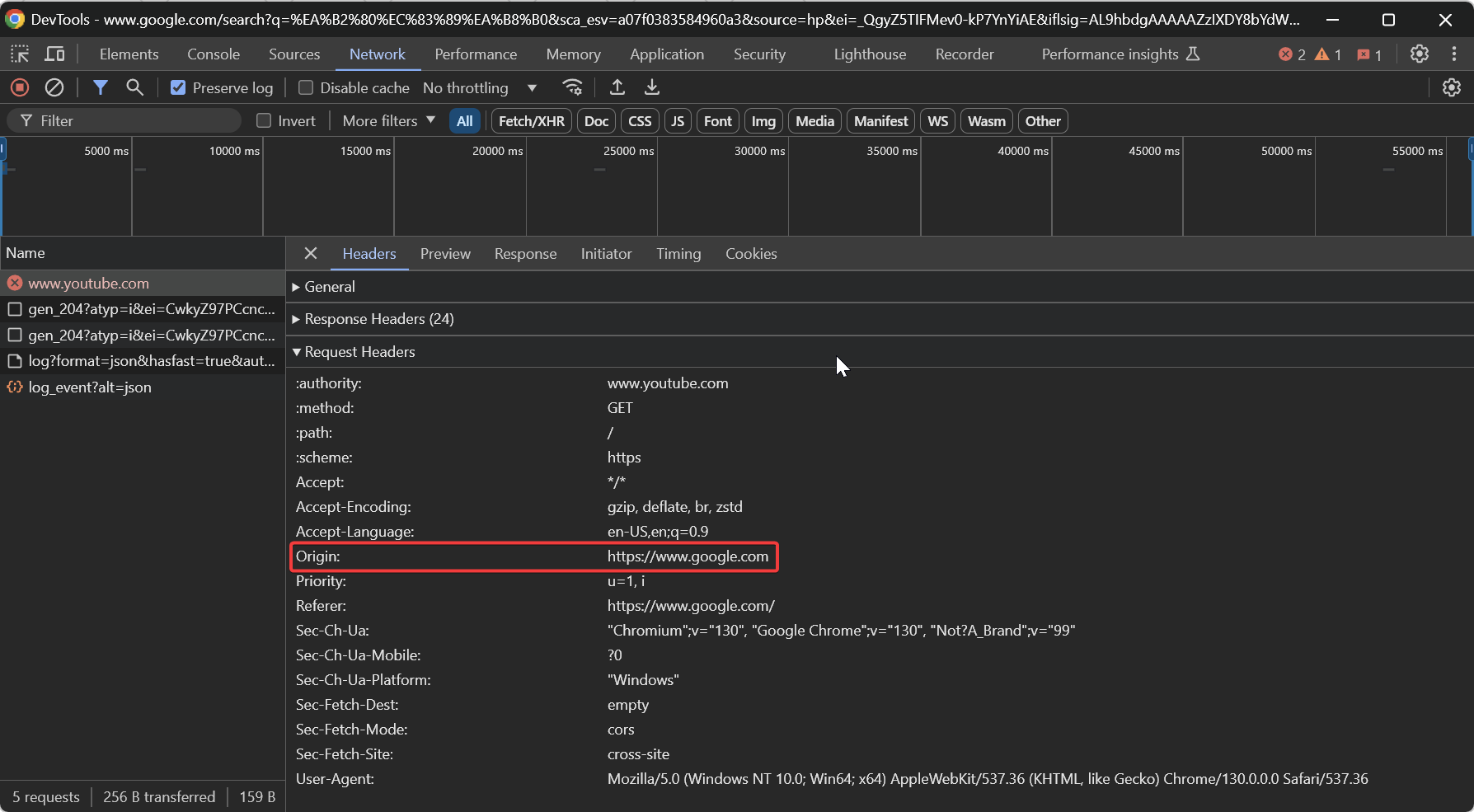
응답헤더 Origin 확인하기
google.com 에서 fetch('https://www.youtube.com') 을 한 경우 요청 헤더는 다음과 같이 구성됩니다. Origin 이 https://www.google.com 입니다. '출처'의 의미를 갖는 요청헤더의 Origin 헤더는 요청을 보낸 현재 페이지의 '출처'를 의미합니다.

'개념' 카테고리의 다른 글
| npm semver 에서 caret(^) 의 의미와 활용 (0) | 2024.11.22 |
|---|---|
| 가장 쉬운 🙈 유의적 버전 semver (0) | 2024.11.18 |
