JAVA 크롤러 만들기 2 - 리뷰 크롤링, 이미지 IO, 웹툰 크롤링
- 2017 SMHRD 노트
- 2018. 6. 5.
리뷰 수집 크롤러
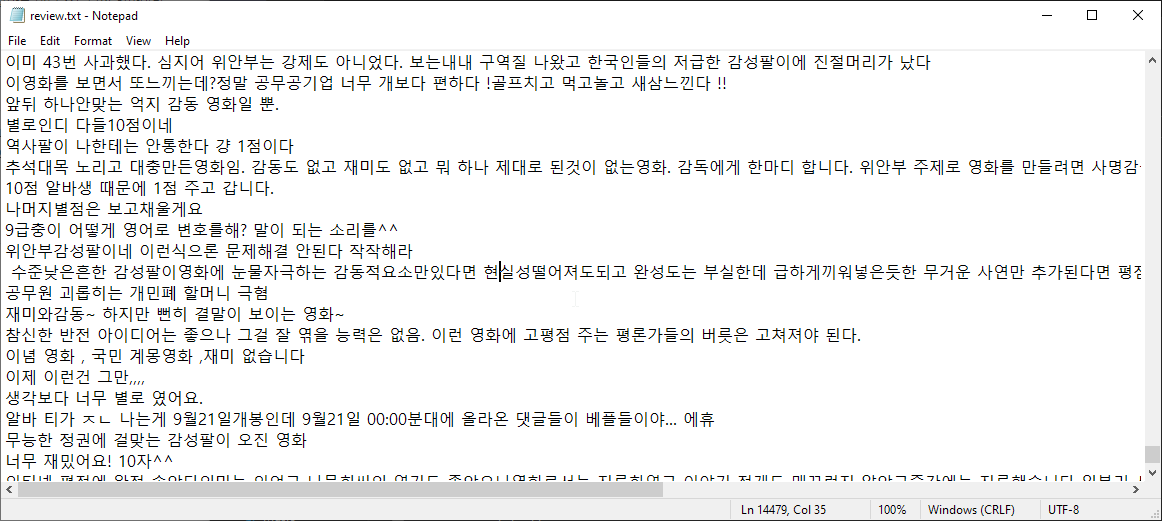
JAVA 의 파일입출력기능(스트림)과 jsoup 라이브러리를 활용하여 리뷰를 수집하는 크롤러를 작성해보자.
package com.company;
import java.io.FileWriter;
import java.io.IOException;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.select.Elements;
public class Main {
public static void main(String[] args) {
try {
//1.Url 접근
Document doc = Jsoup.connect("http://movie.naver.com/movie/bi/mi/point.nhn?code=161850").get();
FileWriter writer = new FileWriter("C:\\Users\\Jackson\\Documents\\review.txt");
String reviewPageUrl = doc.select("#pointAfterListIframe").attr("src"); //영화 댓글 iframe 태그의 src 속성의 값을 추출한다.
Document reviewPage = Jsoup.connect("http://movie.naver.com" + reviewPageUrl).get(); //movie.naver.com 도메인을 연결하여 완전한 URL 을 생성하여 jsoup과 연결한다.
//총 페이지수 추출
int totalPage = Integer.parseInt(reviewPage.select(".total em").text().replace(",", "")) / 10;
if(Integer.parseInt(reviewPage.select(".total em").text().replace(",", "")) % 10 != 0) {
totalPage++;
}
//리뷰 페이지 페이지 순서대로(1페이지 ~ 총 페이지 수)접근
for (int j = 1; j <= totalPage; j++) {
reviewPage = Jsoup.connect("http://movie.naver.com" + reviewPageUrl + "&page="+j).get();
Elements reple = reviewPage.select(".score_reple > p");
//영화 리뷰 수집
for (int i = 0; i < reple.size(); i++) {
System.out.println(i+j);
writer.write(reple.get(i).text().replace("BEST", "").replace("관람객", "") + "\r\n");
}
}
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
웹툰 이미지 수집
사용 기반 JAVA 클래스
- BufferedImage 클래스
BufferedImage는 이미지 데이터를 처리하고 조작하기 위한 클래스이다. - ImageIO
ImageIO는 이미지 파일을 읽거나 쓰기 위한 클래스 - URL
URL는 인터넷에 있는 자원을 다운 받으려면 사용하여야 하는 클래스이다.
JAVA 이미지 I/O
크롤러를 만들기 이전에 이미지 I/O 를 처리하는 방법을 익혀보자.
이미지 읽고 쓰기, 이미지 복사
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
public class ReadImageEx01 {
public static void main(String[] args) {
//BufferedImage 클래스 : 이미지를 그릴 수 있게 메모리 상에 도화지같은 공간을 생성
BufferedImage img = null;
File file = new File("C:\\Users\\pc-13\\Desktop\\image\\33333.jpg");
try {
//ImageIO 클래스 : 이미지를 읽거나 쓰기 위한 클래스
img = ImageIO.read(file);
FileOutputStream out = new FileOutputStream("C:\\Users\\pc-13\\Desktop\\image\\12333.png");
ImageIO.write(img, "png", out);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}웹에서 이미지를 불러와 저장하기
import java.awt.image.BufferedImage;
import java.io.FileOutputStream;
import java.io.IOException;
import java.net.MalformedURLException;
import java.net.URL;
import javax.imageio.ImageIO;
public class ReadImageEx02 {
public static void main(String[] args) {
BufferedImage img = null;
try {
URL imgUrl = new URL("https://s.pstatic.net/static/www/img/2017/sp_main_v170926.png");
img = ImageIO.read(imgUrl);
FileOutputStream out = new FileOutputStream("C:\\Users\\pc-13\\Desktop\\image\\naver.png");
//ImageIO.write(저장할 이미지, 저장할 확장자, 저장할 위치)
ImageIO.write(img, "png", out);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}이미지 접근 방지 우회하기, Referer 정보 수정
아래 코드의 URL 을 직접 주소창에 입력해보거나, 바로 위 코드의 내용에서 아래 URL 을 사용하면, Can't get input stream from URL!이라는 오류가 발생한다.
파일 스트림이 일어나기 전에 네이버에서는 사용자가 직접 링크를 클릭하여 웹툰 페이지에 접속했는지 판단하게 되는데 코드를 통해 직접 접근하였기 때문에 그 요청에 대하여 응답할 수 없는 것이다.
HttpURLConnection 객체를 활용하여 요청 Header 의 Referer 정보를 수정할 수 있다. 아래 코드와 같이 Referer 정보를 수정하면, 프로그램이 마치 웹페이지에서 클릭을 통해 웹툰 이미지에 접근했다고 서버를 속일 수 있다.
Referer 정보는 이전 페이지에 대한 정보를 의미한다.
import java.awt.image.BufferedImage;
import java.io.FileOutputStream;
import java.io.IOException;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import javax.imageio.ImageIO;
public class ReadImageEx03 {
public static void main(String[] args) {
BufferedImage img = null;
HttpURLConnection conn = null;
String wtUrl = "http://imgcomic.naver.net/webtoon/183559/353/20171012190429_c14ff1ec39abbebca71610eafb4cd819_IMAG01_1.jpg";
try {
URL imgUrl = new URL(wtUrl);
conn = (HttpURLConnection) imgUrl.openConnection();
conn.setRequestProperty("Referer", wtUrl);
img = ImageIO.read(conn.getInputStream());
FileOutputStream out = new FileOutputStream("C:\\Users\\pc-13\\Desktop\\image\\IMAG01_1.png");
// ImageIO.write(저장할 이미지, 저장할 확장자, 저장할 위치)
ImageIO.write(img, "png", out);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}웹툰 이미지 크롤링
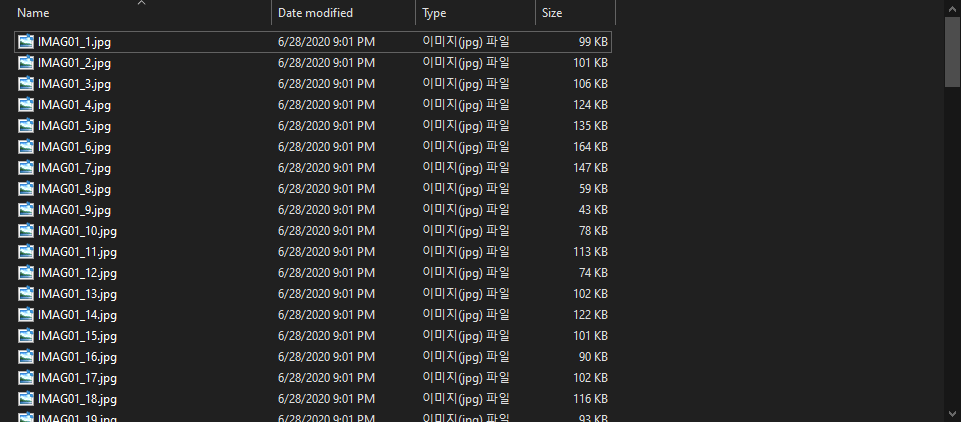
웹툰 이미지를 내컴퓨터(로컬)에 모두 저장하는 코드를 작성해보자.
import java.awt.image.BufferedImage;
import java.io.FileOutputStream;
import java.io.IOException;
import java.net.HttpURLConnection;
import java.net.URL;
import javax.imageio.ImageIO;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.select.Elements;
public class WebtoonImageCrawling {
public static void main(String[] args) {
String wtUrl = "http://comic.naver.com/webtoon/detail.nhn?titleId=183559&no=353&weekday=mon";
try {
Document webtoonPage = Jsoup.connect(wtUrl).get();
//System.out.println(webtoonPage.select(".wt_viewer > img"));
Elements imgUrl = webtoonPage.select(".wt_viewer > img");
for (int i = 0; i < imgUrl.size(); i++) {
System.out.println(imgUrl.get(i).attr("src"));
String src = imgUrl.get(i).attr("src");
URL url = new URL(src);
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
conn.setRequestProperty("Referer", src);
BufferedImage img = ImageIO.read(conn.getInputStream());
FileOutputStream out = new FileOutputStream("C:\\Users\\pc-13\\Desktop\\image\\webtoon\\IMAG01_" + (i + 1) + ".jpg");
ImageIO.write(img, "jpg", out);
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
반응형
'2017 SMHRD 노트' 카테고리의 다른 글
| JAVA 웹 서버 개발 환경 세팅 (0) | 2020.07.01 |
|---|---|
| JAVA 크롤러 만들기 3 - 엑셀, 증권 정보 크롤링 (0) | 2018.06.05 |
| JAVA 크롤러 만들기 1 - 뉴스 기사 크롤링 (0) | 2018.06.05 |
| JAVA 영화 예매 프로그램, 상속실습, 추상메소드 (0) | 2018.05.31 |
| JAVA 외부 API 활용, MP3 플레이어, MVC 패턴 (0) | 2018.05.31 |
